Как сделать хлебные крошки html. Bootstrap - Хлебные крошки
Списки удобны своей иерархической структурой и гибкой настройкой вида, поэтому применяются не только по своему прямому назначению, но и для создания разных элементов страниц вроде хлебных крошек, нумерации страниц, меню, вкладок, и др.
Хлебные крошки
Хлебные крошки помогают ориентироваться на сайте и показывают положение текущей страницы относительно других разделов сайта. Это позволяет легко переходить на уровень выше и понять, в каком разделе вы находитесь сейчас. Так, для технического сайта навигация может быть следующей (рис. 1).
Рис. 1. Вид хлебных крошек
Последний текст указывает на текущую страницу и ссылкой не является. Все пункты отделяются друг от друга каким-нибудь символом, обычно это стрелка (→), слэш (/), знак больше (>) и тому подобное.
Поскольку оформление возложено на стили, то код HTML весьма лаконичен. Создаём список и присваиваем ему класс breadcrumbs чтобы стиль на другие списки не распространялся.
Заметьте, что никаких разделителей здесь нет, они выводятся с помощью стилевого свойства content (пример 1).
Пример 1. Создание хлебных крошек
Для начала мы обнуляем все поля и отступы у списка и выстраиваем пункты горизонтально через свойство display со значением inline-block . Оно же убирает маркеры, поэтому специально это делать уже не надо. Псевдоэлемент ::before требуется для добавления разделителя между пунктами и управления его видом. Текст добавляется ко всем пунктам, включая первый, что нам, конечно же, не надо. Поэтому убираем его с помощью псевдокласса :first-child , который применяет стиль к первому элементу
Большое количество материалов, например статьи сайта, часто разбивают на отдельные страницы по 10-15 статей на страницу, что приводит к сокращению загрузки сайта. Переход между отдельными страницами делается через их нумерацию, где каждый номер служит ссылкой на соответствующую страницу. Возможен вывод всех страниц, определённого их количества или только ссылок на следующую и предыдущую страницу. Какой вариант выбрать зависит от дизайна сайта и ваших предпочтений. Один из возможных способов нумерации показан на рис. 2.

Рис. 2. Нумерация страниц
Чтобы сделать такую нумерацию мы опять используем простой список, теперь уже с классом pager , каждый пункт этого списка будет ссылкой на страницу. Чтобы выделить текущую страницу добавим класс active (пример 2).
Пример 2. Нумерация страниц
- 1
- 2
- 3
- 4
- 5
- 6
Линия между пунктами делается через свойство border-bottom для элемента
-
. Поскольку
-
и
(пример 3). Они плотно прилегают друг к другу и создают эффект единой полоски.
Пример 3. Горизонтальное меню
Меню Градиент в данном примере добавляется с помощью функции linear-gradient , а тень - с помощью свойства box-shadow .
Ниспадающее меню
Более сложный вид меню называется ниспадающим. При наведении указателя на пункты появляется подменю, до этого невидимое (рис. 4); как только указатель уходит с текста, то меню прячется вновь.

Рис. 4. Вид ниспадающего меню
Такой вид меню достаточно сложен для вёрстки, поэтому разберём его подробнее. Вначале делаем вложенный список, - пункты первого списка служат текстом основного меню, второй список внутри элемента
- будет служить подменю. Если подменю не требуется, то оставляем только один элемент
- , а
-
в него не добавляем. Структура каждого пункта имеет следующий вид.
- Русская кухня
- Бефстроганов
- Гусь с яблоками
- Крупеник новгородский
- Раки по-русски
- , чтобы установить стиль для пунктов первого и второго уровня меню. Если просто указать селектор li , то стиль будет применяться ко всем пунктам вообще. Так что используем селектор .menu > li , он применяет стиль только к элементам
-
первого уровня. В итоге стиль для нашего горизонтального меню немного меняется.
/* Обнуляем отступы и убираем маркеры у списков */ .menu, .menu ul { list-style: none; margin: 0; padding: 0; } .menu { background: linear-gradient(to bottom, #fff, #f1f2f2); /* Градиент */ border: 1px solid #999; /* Параметры рамки */ padding: 0 5px; /* Поля */ font: 14px Arial, sans-serif; /* Параметры шрифта */ box-shadow: 0 2px 5px rgba(0,0,0,0.2); /* Тень под меню */ } .menu > li { display: inline-block; /* Выстраиваем по горизонтали */ border-right: 1px solid #fff; /* Белая линия справа */ position: relative; /* Относительное позиционирование */ } .menu a { text-decoration: none; /* Убираем подчёркивание */ color: #4c4c4c; /* Цвет ссылок */ display: block; /* Блочные ссылки */ } .menu > li > a { padding: 10px 15px; /* Поля */ border-right: 1px solid #d8d8d8; /* Серая линия справа */ position: relative; /* Относительное позиционирование */ z-index: 3; /* Выводим поверх остальных элементов */ } .menu ul { display: none; /* Прячем подменю */ }
Подменю мы прячем через свойство display , в итоге меню должно выглядеть как показано на рис. 3. Также добавлено обнуление значений у списков, это пригодится нам при добавлении подпунктов, плюс задействовано относительное позиционирование, без него z-index работать не будет. А оно нам требуется для правильного наложения одних элементов поверх других.
Временно можно включить показ подменю и настроить их вид.
Menu ul { position: absolute; /* Абсолютное позиционирование */ display: none; /* Прячем подменю */ width: 200px; /* Ширина подменю */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px #666; /* Параметры тени */ } .menu ul a { padding: 5px 10px; /* Поля */ } .menu ul a:hover { background: #008df2; /* Цвет фона */ color: #fff; /* Цвет текста */ }
Остаётся сделать вывод подменю при наведении курсора мыши на пункты меню. Для этого используем псевдокласс :hover , добавляя его к li.
Menu li:hover ul { display: block; }
Такой селектор говорит, что стиль следует применить к элементу
-
, в данном случае отобразить его, только когда указатель мыши наведён на элемент
-
внутри контейнера с классом menu
.
После этого наше меню будет работать и выводить подменю где оно имеется. Остаются последние декоративные штрихи, связанные с тенями и их правильным наложением. Чтобы корректно отобразить тень под пунктами меню первого уровня создадим пустой псевдоэлемент через ::before , установим для него тень, и подложим его под ссылку (вот z-index для и пригодился).
Menu > li:hover::before { content: ""; /* Создаём пустой псевдоэлемент */ top: 0; left: 0; right: 0; bottom: 0; /* Размер совпадает с пунктом меню */ box-shadow: 0 5px 10px #666; /* Параметры тени */ position: absolute; /* Абсолютное позиционирование */ }
Окончательный код продемонстрирован в примере 4.
Пример 4. Ниспадающее меню
Меню Навигация в виде "хлебных крошек" помогает посетителям сайта ориентироваться в иерархической структуре документов и находить путь на верхний уровень. Поэтому, если на сайте размешается большое количество документов, то его надо снабдить "хлебными крошками". В данном уроке будет представлен CSS код для создания различных вариантов дизайна такого нужного навигационного инструмента.
Разметка HTML
Разметка проста и минимальна. Она основана на неупорядоченном списке.
CSS
Для начала сделаем небольшой сброс CSS для нашего неупорядоченного списка:
Ul{ margin: 0; padding: 0; list-style: none; }
Для дизайна наших "хлебных крошек" будут использоваться псевдо-элементы.
Первый пример
В данном примере используется очень простая техника . Создается треугольник на рамке справа с помощью псевдо-элементов, размещаемых один над другим. Темный треугольник смещается, чтобы создать эффект рамки.

#breadcrumbs-one{ background: #eee; border-width: 1px; border-style: solid; border-color: #f5f5f5 #e5e5e5 #ccc; border-radius: 5px; box-shadow: 0 0 2px rgba(0,0,0,.2); overflow: hidden; width: 100%; } #breadcrumbs-one li{ float: left; } #breadcrumbs-one a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; position: relative; text-shadow: 0 1px 0 rgba(255,255,255,.5); background-color: #ddd; background-image: linear-gradient(to right, #f5f5f5, #ddd); } #breadcrumbs-one li:first-child a{ padding-left: 1em; border-radius: 5px 0 0 5px; } #breadcrumbs-one a:hover{ background: #fff; } #breadcrumbs-one a::after, #breadcrumbs-one a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em; } #breadcrumbs-one a::after{ z-index: 2; border-left-color: #ddd; } #breadcrumbs-one a::before{ border-left-color: #ccc; right: -1.1em; z-index: 1; } #breadcrumbs-one a:hover::after{ border-left-color: #fff; } #breadcrumbs-one .current, #breadcrumbs-one .current:hover{ font-weight: bold; background: none; } #breadcrumbs-one .current::after, #breadcrumbs-one .current::before{ content: normal; }
Формы CSS строятся с помощью псевдо-элементов, размещаемых перед и после элемента.

#breadcrumbs-two{ overflow: hidden; width: 100%; } #breadcrumbs-two li{ float: left; margin: 0 .5em 0 1em; } #breadcrumbs-two a{ background: #ddd; padding: .7em 1em; float: left; text-decoration: none; color: #444; text-shadow: 0 1px 0 rgba(255,255,255,.5); position: relative; } #breadcrumbs-two a:hover{ background: #99db76; } #breadcrumbs-two a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-width: 1.5em 0 1.5em 1em; border-style: solid; border-color: #ddd #ddd #ddd transparent; left: -1em; } #breadcrumbs-two a:hover::before{ border-color: #99db76 #99db76 #99db76 transparent; } #breadcrumbs-two a::after{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid #ddd; right: -1em; } #breadcrumbs-two a:hover::after{ border-left-color: #99db76; } #breadcrumbs-two .current, #breadcrumbs-two .current:hover{ font-weight: bold; background: none; } #breadcrumbs-two .current::after, #breadcrumbs-two .current::before{ content: normal; }
С помощью свойства border-radius скругляются углы прямоугольника и квадратов. Квадрат поворачивается, чтобы сделать из него бриллиант.

#breadcrumbs-three{ overflow: hidden; width: 100%; } #breadcrumbs-three li{ float: left; margin: 0 2em 0 0; } #breadcrumbs-three a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; background: #ddd; position: relative; z-index: 1; text-shadow: 0 1px 0 rgba(255,255,255,.5); border-radius: .4em 0 0 .4em; } #breadcrumbs-three a:hover{ background: #abe0ef; } #breadcrumbs-three a::after{ background: #ddd; content: ""; height: 2.5em; margin-top: -1.25em; position: absolute; right: -1em; top: 50%; width: 2.5em; z-index: -1; transform: rotate(45deg); border-radius: .4em; } #breadcrumbs-three a:hover::after{ background: #abe0ef; } #breadcrumbs-three .current, #breadcrumbs-three .current:hover{ font-weight: bold; background: none; } #breadcrumbs-three .current::after{ content: normal; }
С помощью псевдо-элементов добавляются два прямоугольника. Затем им скругляются углы.

#breadcrumbs-four{ overflow: hidden; width: 100%; } #breadcrumbs-four li{ float: left; margin: 0 .5em 0 1em; } #breadcrumbs-four a{ background: #ddd; padding: .7em 1em; float: left; text-decoration: none; color: #444; text-shadow: 0 1px 0 rgba(255,255,255,.5); position: relative; } #breadcrumbs-four a:hover{ background: #efc9ab; } #breadcrumbs-four a::before, #breadcrumbs-four a::after{ content:""; position:absolute; top: 0; bottom: 0; width: 1em; background: #ddd; transform: skew(-10deg); } #breadcrumbs-four a::before{ left: -.5em; border-radius: 5px 0 0 5px; } #breadcrumbs-four a:hover::before{ background: #efc9ab; } #breadcrumbs-four a::after{ right: -.5em; border-radius: 0 5px 5px 0; } #breadcrumbs-four a:hover::after{ background: #efc9ab; } #breadcrumbs-four .current, #breadcrumbs-four .current:hover{ font-weight: bold; background: none; } #breadcrumbs-four .current::after, #breadcrumbs-four .current::before{ content: normal; }
Преимущества дизайна "хлебных крошек" на основе CSS3
- Нет изображений, поэтому просто обновлять и поддерживать.
- Легко масштабируется.
- Обратная совместимость со старыми браузерами.
На этом уроке познакомитесь с процессом создания в Bootstrap 3 и 4 навигационных цепочек («хлебных крошек»).
Разметка навигационных цепочек
Навигационные цепочки («хлебные крошки», breadcrumbs) - это схема навигации, которая показывает текущее положение пользователя на сайте. Они применяются для отображения иерархически-организованной информации. Например, в интернет-магазине "хлебные крошки" обычно представляют собой цепочки разделов. С их помощью пользователь может определить, в каком разделе он находится сейчас, а также они позволяют перейти на разделы более высоких уровней, т.е. предоставляют ещё одну возможность навигации по структуре сайта.
"Хлебные крошки" в Bootstrap – это обычный упорядоченный список с классом breadcrumbs . Разделитель элементов списка автоматически добавляется с помощью CSS (bootstrap.min.css) через следующий класс:
Breadcrumbs > li + li:before { color: #cccccc; content: "/"; padding: 0 5px; }
Пример создания "хлебных крошек" с помощью Bootstrap.
Оформление навигационных цепочек в BootstrapЕщё один пример:
Хлебные крошки для навигации по архивной информацииНе стандартный вариант оформления хлебных крошек
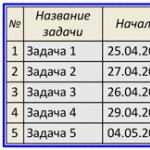
Рассмотрим пример создания следующего варианта оформления хлебных крошек:
Пример оформления хлебных крошек на сайте
Процесс создания хлебных крошек складывается из разработки HTML структуры и стилей (CSS).
CSS хлебных крошек:
/* хлебные крошки */ #breadcrumb { list-style: none; display: inline-block; padding-left: 0px; } #breadcrumb .icon { font-size: 14px; } #breadcrumb li { float: left; } #breadcrumb li a { color: #fff; display: block; background: #cc2eaa; text-decoration: none; position: relative; height: 34px; line-height: 34px; padding: 0 10px 0 5px; text-align: center; margin-right: 23px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } #breadcrumb li:first-child a { padding-left: 15px; -moz-border-radius: 4px 0 0 4px; -webkit-border-radius: 4px; border-radius: 4px 0 0 4px; } #breadcrumb li:first-child a:before { border: none; } #breadcrumb li:last-child a { padding-right: 15px; -moz-border-radius: 0 4px 4px 0; -webkit-border-radius: 0; border-radius: 0 4px 4px 0; } #breadcrumb li:last-child a:after { border: none; } #breadcrumb li a:before, #breadcrumb li a:after { content: ""; position: absolute; top: 0; border: 0 solid #cc2eaa; border-width: 17px 10px; width: 0; height: 0; } #breadcrumb li a:before { left: -20px; border-left-color: transparent; } #breadcrumb li a:after { left: 100%; border-color: transparent; border-left-color: #cc2eaa; } #breadcrumb li a:hover { background-color: #a22587; } #breadcrumb li a:hover:before { border-color: #a22587; border-left-color: transparent; } #breadcrumb li a:hover:after { border-left-color: #a22587; } #breadcrumb li a:active { background-color: #a22587; } #breadcrumb li a:active:before { border-color: #a22587; border-left-color: transparent; } #breadcrumb li a:active:after { border-left-color: #a22587; } #breadcrumb li.current a { pointer-events: none; cursor: not-allowed; filter: alpha(opacity=65); -webkit-box-shadow: none; box-shadow: none; opacity: .65; }
Изменения цвета производится посредством редактирования значений соответствующих CSS свойств.
HTML разметка:
Веделение текущего элемента (если он будет использоваться в цепочке) осуществляется с помощью добавления к элементу li класса current .
Благодаря развитию CSS и CSS3 за последние годы, мы достигли момента, когда многие старые программные решения, включающие фоновые изображения, теперь могут быть созданы полностью на CSS. В этом уроке мы рассмотрим создание последовательности ссылок навигации, называемой «хлебными крошками», в плоском стиле, без необходимости в ранее популярном методе работы с фоновым изображением, называемом методом «раздвижных дверей».

«Хлебные крошки», которые мы создадим, стилизованы в форме шевронов, чтобы визуализировать идею структурированного содержимого. Раньше мы бы использовали фоновое изображение в формате PNG, чтобы создать эту форму шеврона, а теперь с помощью хитрой техники границ можно создать такой же эффект, используя только CSS.
Мы начнем с создания ссылок навигации «хлебных крошек» как ненумерованного списка. Каждая «хлебная крошка» будет элементом
- с установленным элементом якоря.

#crumbs ul li a { display : block ; float : left ; height : 50px ; background : #3498db ; text-align : center ; padding : 30px 40px 0 40px ; position : relative ; margin : 0 10px 0 0 ; font-size : 20px ; text-decoration : none ; color : #fff ; }
Изначальный код CSS задает каждому якорю элемента списка стиль аккуратного синего прямоугольника. Текст расположен в центре, и равные внутренние отступы добавлены со всех сторон. Для того, чтобы позиционировать абсолютно следующие элементы, этим элементам добавлено свойство position: relative;, чтобы те абсолютно спозиционированные элементы отображались относительно этого родительского элемента.

#crumbs ul li a:after { content : "" ; border-top : 40px solid red ; border-bottom : 40px solid red ; border-left : 40px solid blue ; position : absolute ; right : -40px ; top : 0 ; }
Теперь мы создадим эффект шеврона в CSS, что раньше было достижимо только с использованием фонового изображения. Используйте селектор:after, чтобы создать дополнительный элемент, которому можно индивидуально задать стили. Треугольная форма создана с помощью различных границ CSS, так что как Вы можете видеть в предыдущем изображении, голубой треугольник может быть создан, применяя границы верха и низа, чтобы пересечь область накрывания. Эти границы окрашены красным для наглядности, но если они будут прозрачными, то получится голубой треугольник. Этот эффект границы потом передвигается на свое место с помощью абсолютного позиционирования.

Border-top : 40px solid transparent ; border-bottom : 40px solid transparent ; border-left : 40px solid #3498db ;
Эффект границы с правильными значениями цвета создаст желаемый треугольник, который придаст «хлебным крошкам» популярную форму шеврона.

#crumbs ul li a:before { content : "" ; border-top : 40px solid transparent ; border-bottom : 40px solid transparent ; border-left : 40px solid #d4f2ff ; position : absolute ; left : 0 ; top : 0 ; }
Используя те же самые принципы, другая треугольная форма может быть применена к левой части «хлебной крошки». В этот раз задан такой же цвет границы, как и цвет фона, чтобы скрыть части голубого фонового цвета ссылки.

Padding : 30px 40px 0 80px ;

По мере добавления ссылок в HTML, последовательность «хлебных крошек» увеличивается, они разделены интересной формы шевронами, благодаря треугольному эффекту границ CSS и небольшому правому внешнему отступу.

#crumbs ul li:first-child a { border-top-left-radius: 10px ; border-bottom-left-radius: 10px ; } #crumbs ul li:first-child a:before { display : none ; } #crumbs ul li:last-child a { padding-right : 80px ; border-top-right-radius: 10px ; border-bottom-right-radius: 10px ; } #crumbs ul li:last-child a:after { display : none ; }
Полный блок «хлебных крошек» может быть далее стилизован путем удаления эффекта треугольника с первого и последнего элементов с помощью селекторов:first-child и:last-child , после чего можно придать небольшое скругление углам с помощью свойства border-radius.

#crumbs ul li a:hover { background : #fa5ba5 ; } #crumbs ul li a:hover :after { border-left-color : #fa5ba5 ; }
Все, что осталось, — применить к ссылкам эффект, возникающий при наведении указателя мыши. Не забудьте изменить значение свойства border-left-color для эффекта треугольника в состоянии, возникающем при наведении указателя мыши, чтобы вся «хлебная крошка» поменяла цвет.
Перевод — Дежурка
C ollection of free HTML and CSS breadcrumb navigation code examples: simple, responsive, multiline, collapsed , etc. Update of February 2018 collection. 3 new items.
Related Articles

About the code
Simple CSS .

About the code
Feel free to customize it to your own way. Colors, sizes, shadows, borders, etc. Made with Bootstrap .

About the code
Breadcrumbs with "Smart" Ellipsis (Flex)
Play with the browser size to see how the behave when there"s no room left for them.

About the code
This example shows what happens as a user gets closer to the back button. The breadcrumbs expand and allow the user to navigate to almost anywhere else in the course while only having minimal impact on space.

Breadcrumbs with CSS custom properties as API.
Made by Stas Melnikov
June 15, 2017
Adaptive multi-line pure CSS breadcrumb arrows.
Made by Glynn Smith
May 30, 2017 Demo GIF: Breadcrumbs
Demo GIF: BreadcrumbsHTML and CSS breadcrumbs.
Made by Dany Santos
July 15, 2016
Material Design breadcrumb, progress tracker.
Made by Shyam Chen
July 30, 2015
A list of breadcrumbs collapsed down to show only preview text for all but the current page, with full text shown on hover/focus.
Made by Skye
March 4, 2015
Pure CSS responsive breadcrumbs.
Made by Oliver Knoblich
April 2, 2014Рекомендуем также
-
внутри контейнера с классом menu
.
Теперь нам надо различить стиль для разных элементов
-
- это блочный элемент и занимает всю доступную ему ширину, её надо ограничить либо задав width
, либо, как показано в примере, установив display
со значением inline-block
. Линия оказывается под числами, так что пункты меню смещаем вниз на половину их высоты.
Размеры всех кругов установлены точно, через width и height , в связи с чем возникает две проблемы. Первая - ссылка гораздо меньше самого круга и пользователь будет промахиваться; вторая - ссылка располагается в верхней части круга, но никак не по его середине. Первая проблема решается просто - надо сделать ссылки блочными, тогда они будут занимать всю ширину и высоту круга. При этом ссылки остаются квадратными и немного выходят за пределы цветного фона. Но это не видно и становится заметно только при наведении курсора в один из углов ссылки. Выравнивание текста делается с помощью свойства line-height , значение которого совпадает с высотой элемента. Этот способ позволяет выровнять текст по середине высоты элемента и он нам ещё пригодится в дальнейшем.
Создание меню
Меню на сайте это один из способов навигации по нему. Самый простой вариант - набор горизонтальных ссылок, напоминающих по своему виду хлебные крошки. Отличие в том, что между ссылок нет указателей (рис. 3).

Рис. 3. Горизонтальное меню
Для создания такого меню применяем принципы используемые нами в предыдущих примерах, но для разнообразия внесём декоративные изменения. Меню имеет небольшой градиент, под ним находится слабая тень, а пункты меню разделяются вертикальной линией. Сама линия нестандартная и состоит из серой и белой полосок, так что отдельно будем добавлять свою линию к элементам